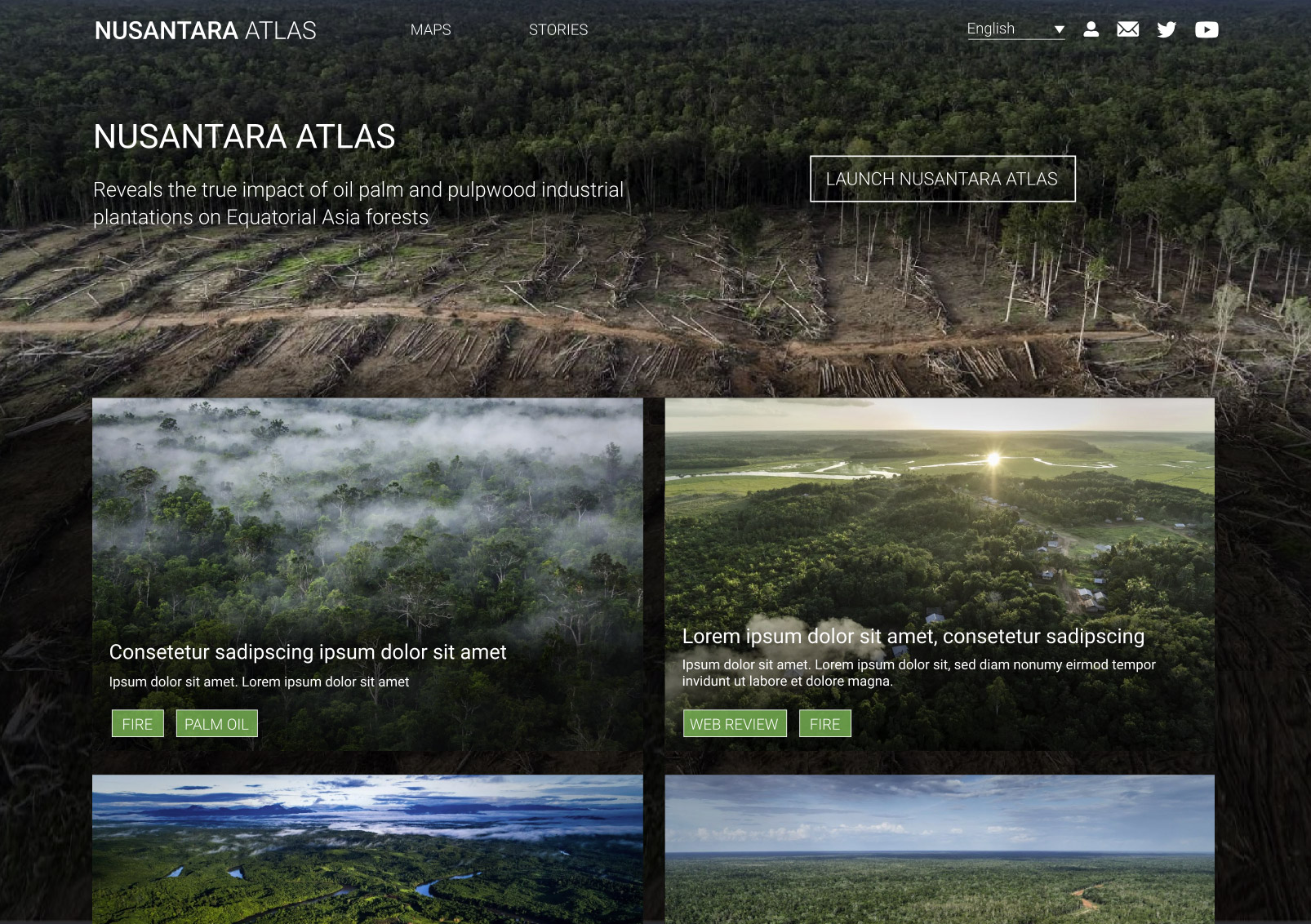
 Pix & Love a réalisé la refonte complète de l'interface utilisateur de l'Atlas Nusantara. Nusantara s'adresse à toute personne intéressée par le suivi des tendances de la déforestation et des incendies en Asie équatoriale.
Pix & Love a réalisé la refonte complète de l'interface utilisateur de l'Atlas Nusantara. Nusantara s'adresse à toute personne intéressée par le suivi des tendances de la déforestation et des incendies en Asie équatoriale.
Cet outil, gratuit et en ligne, permet le suivi des actions des entreprises des industries de l'huile de palme, de la pâte à papier, des mines et du bois, principaux moteurs de la déforestation et de la dégradation des forêts dans cette région. Mais Nusantara ne s'arrête pas là ; il intègre également des outils puissants de visualisation (en timelaps et en temps réel) des alertes incendies, des nouvelles routes..
Des tests utilisateurs ont permis d'identifier rapidement les 'pain points' (aspects irritant les utilisateurs) de l'interface déjà existante.
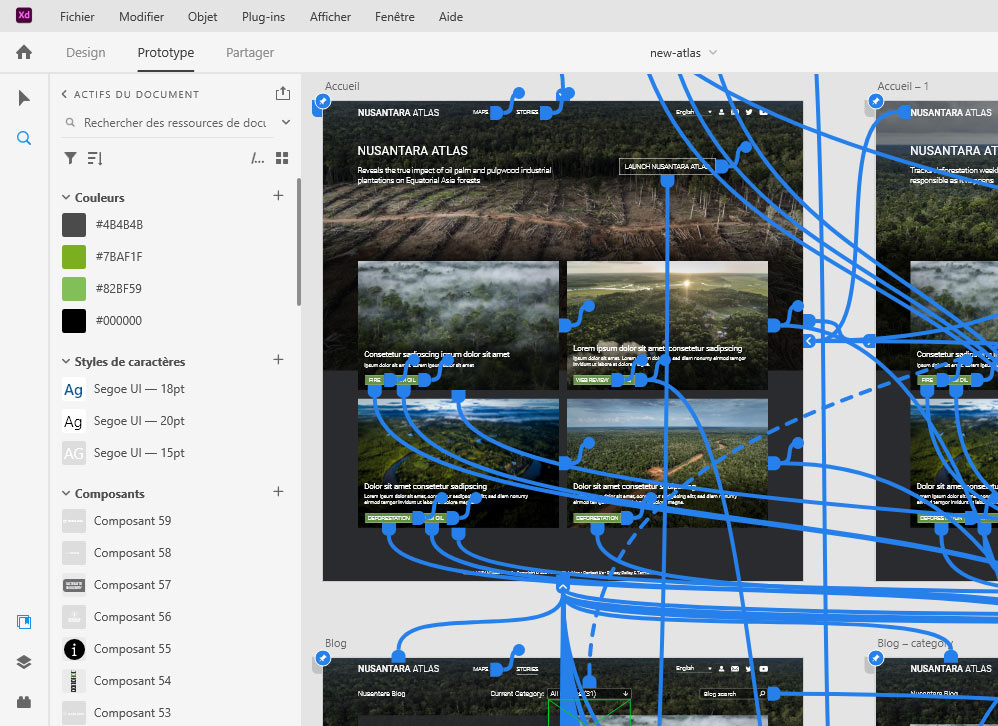
Le choix d'un prototypage haute fidélité a rapidement été fait pour simuler les améliorations fonctionnelles/ergonomiques, ainsi que pour évaluer le rendu graphique.
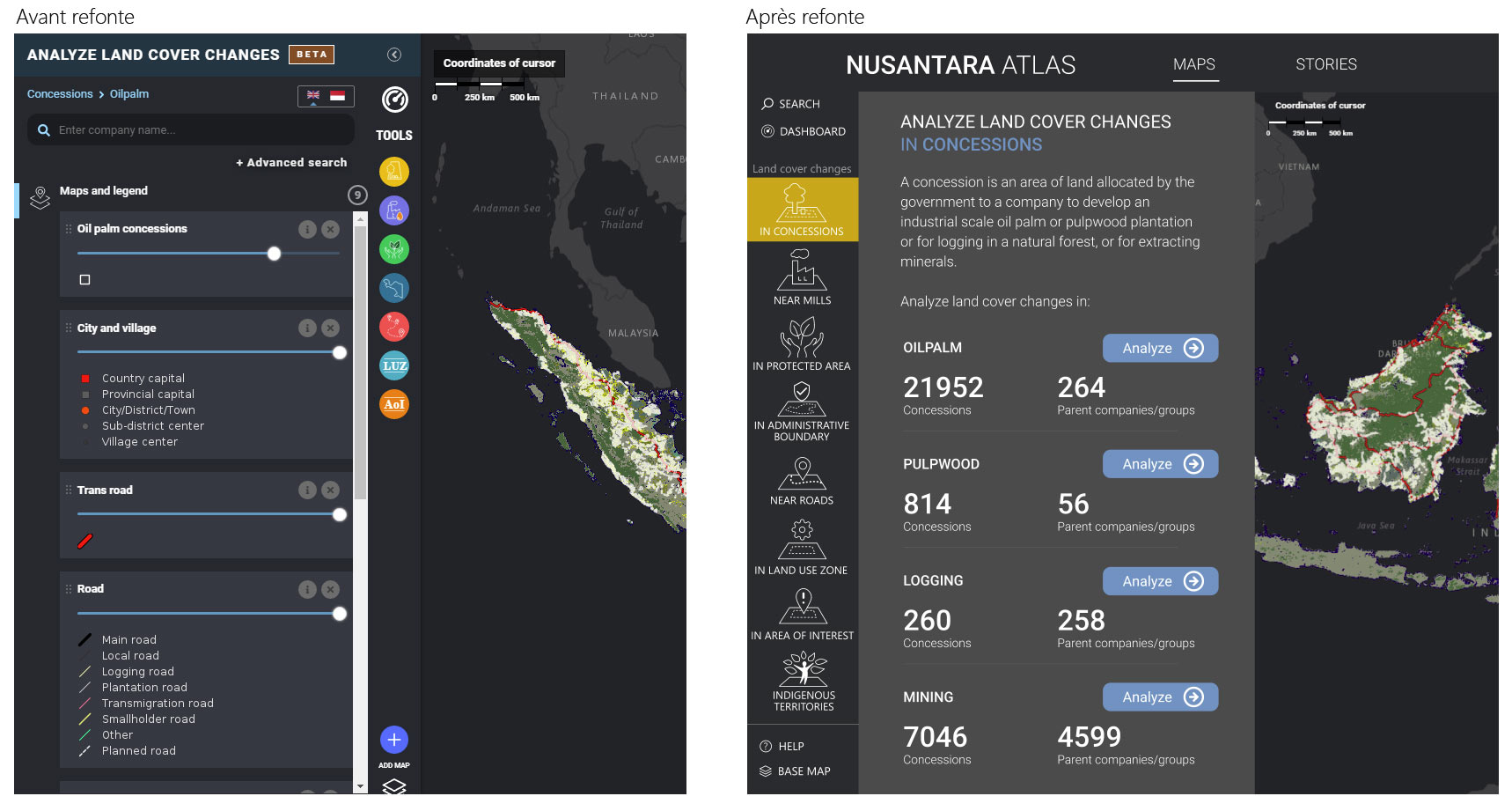
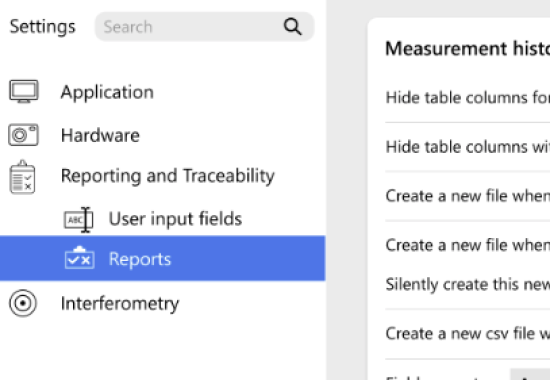
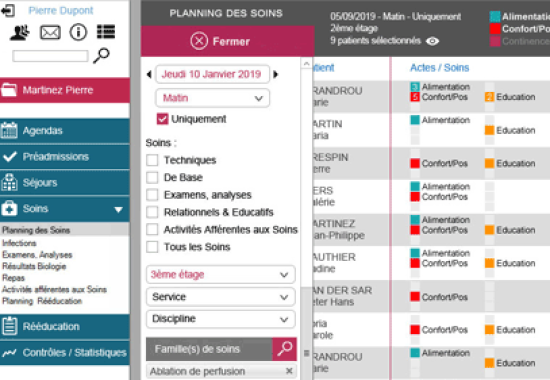
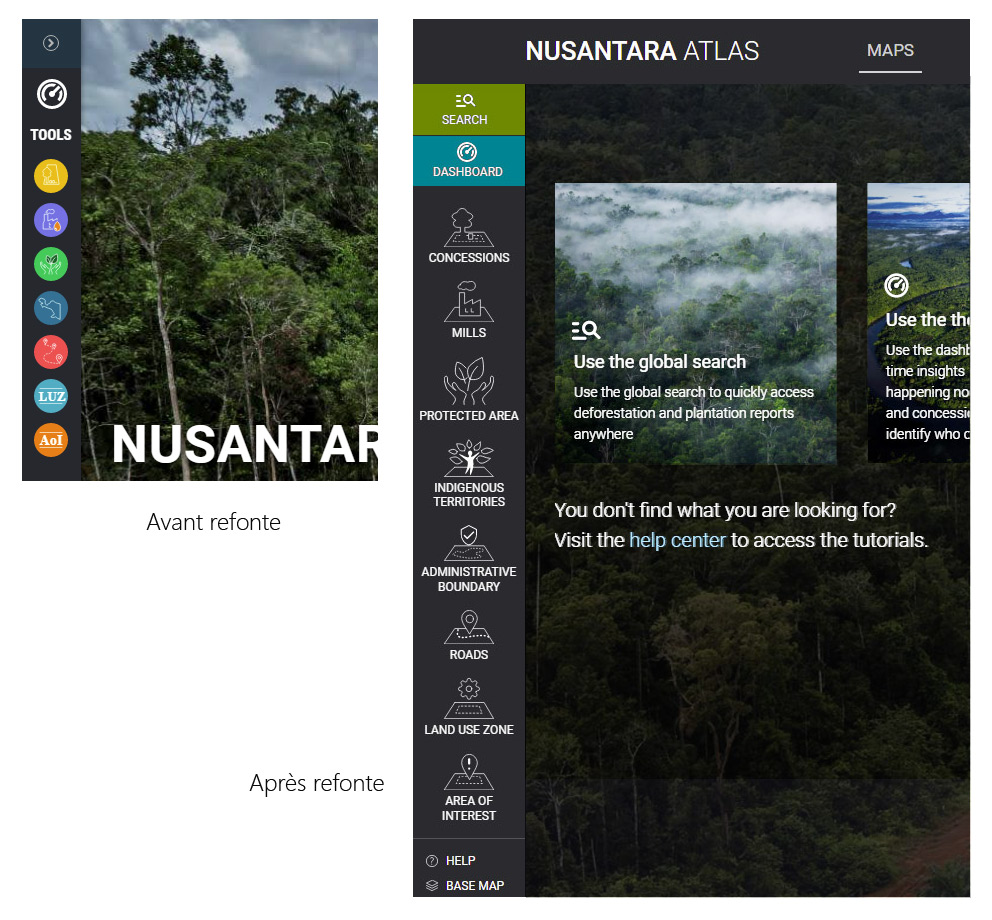
En terme d'améliorations UX, les menus ont été entièrement revus pour devenir plus visibles et plus lisibles. Sur l'ancienne version, les liens de menu étaient uniquement représentés par des pictogrammes très peu visibles car affichés en petit format. La nouvelle version offre l'avantage d'une meilleure compéhension des pictogrammes, redessinés et affichés en plus grand format. Le label texte de chaque lien de menu a été ajouté sous chaque icône pour gagner en lisibilité et en simplicité d'utilisation.
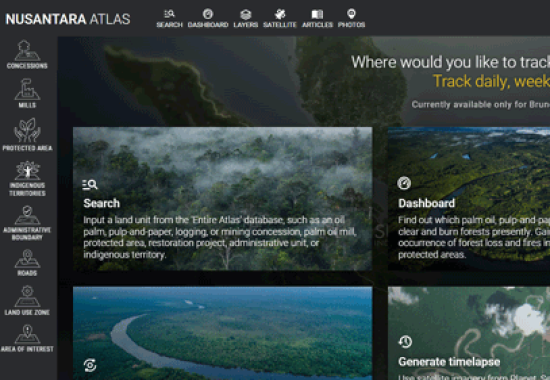
Un guidage utilisateur a aussi été mis en place pour rendre l'utilisation du système moins complexe. L'utilisateur qui ne connait pas encore l'outil peut désormais se laisser guider et suivre un des 4 parcours qui lui sont proposés sur la page d'accueil de l'Atlas.
Un nouvel habillage graphique (UI Design) a également été réalisé avec notamment : de nouvelles icônes, des timelaps mis en avant, une meilleure cohérence visuelle entre les différents modules et outils...
La suite du projet prévoit l'optimisation de l'expérience utilisateur sur mobile.
Améliorations de l'écran "MAPS" : informations de guidage de l'utilisateur, rajout des labels et nouvelles icônes sur la barre de navigation verticale
Amélioration du volet de recherche : chaque zone est identifée par sa fonction
Un prototype interactif a été réalisé sur Adobe XD et mis en ligne, pour pouvoir être partagé et amélioré au fil des iterations.

Vous avez un projet de refonte d'interface utilisateurs ?