Prototypage de
produit digital

Qu'est-ce qu'un Prototype digital de ...
site internet, service en ligne, application mobile, logiciel, SaaS, serious game, dashboard....?
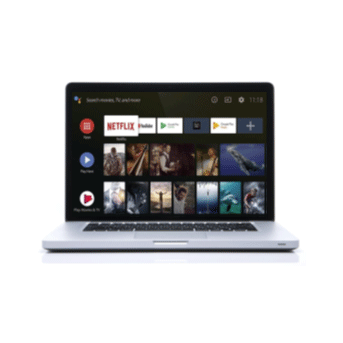
C'est un modèle interactif
du futur produit
Il peut porter sur la totalité ou sur une partie du système
Il simule avec réalisme les qualités techniques, le fonctionnement et le rendu visuel du futur produit.
Le prototypage est le meilleur moyen de :
- Rendre l'expérience utilisateur la plus agréable possible.
- Vérifier qu’une idée répond bien aux besoins des futurs utilisateurs.
- Tester un futur produit digital dans des conditions très proches du réel.

Les résultats des tests utilisateurs permettent d’améliorer le prototype.
Les designers peuvent se focaliser entièrement sur les besoins utilisateurs, pour valider ou réfuter leurs choix de conception.
Le prototype étant simple et rapide à modifier, il évolue par iterations pendant toute la phase de conception de votre produit digital. Il sert de « fil rouge ».


Le prototype est le document de référence du projet et du futur produit. Il est partagé et évalué par tous, et permet à des profils très différents de se comprendre et d’échanger.
En phase d'idéation, toutes les idées de l’équipe de conception peuvent prendre vie et être testées.
Objectifs et types de prototypes
en phase de conception
> Prototype fil de fer (wireframe)
Permet de concevoir le zoning et les interactions du parcours utilisateur pour mieux atteindre les objectifs de la stratégie produit (UX Design).

> Prototype haute fidélité
Permet de définir le style visuel et graphique (UI Design) de la future interface, et de préparer son intégration (Design System).

Prototypage d'interfaces
Les logiciels de prototypage sont très simples d’utilisation, ce qui permet à tous les membres d’une équipe de conception de participer.
Un prototype est modifié rapidement, ce qui permet de réduire le risque d’erreurs de conception et les modifications couteuses du code qu’elles entrainent, quand elles interviennent en fin de projet.
Le prototypage est aussi très utile dans le cas d’une refonte ou de l’amélioration d’une interface existante. Il vous aide à concevoir une meilleure expérience utilisateur pour remplacer votre ancien système.
Il vous permet aussi de tester rapidement différentes versions de vos campagnes marketing (AB testing de newsletter, tunnel d’achat, formulaire d’inscription…).
Les logiciels de prototypage actuels permettent de :
- Designer les éléments visuels d’une interface
- Modéliser les interactions entre les écrans
- Travailler en collaboratif et en co-conception
- Créer un Design System pour l'équipe technique.
Le prototype en phase de développement :
Il permet à votre équipe technique de disposer d’un modèle de référence précis.
Un prototype réussi vous fait économiser 40% de temps de développement, nécessaire à la correction des erreurs de conception.
Il permet aux développeurs d’avoir accès directement aux nombreuses ressources du projet (icônes, code CSS, fichiers image, styles de typos, couleurs…).

Vous avez un projet digital et vous souhaitez le prototyper ? Vous voulez mettre à disposition de votre équipe de développement un modèle interactif incluant un Design System ?