L'entreprise DAI (Montpellier) est un éditeur de logiciels, spécialisé dans la gestion des dossiers patients informatisés (DPI) à destination des centres de Soins Médicaux et de Réadaptation (SMR).
En tant que designer Ux/Ui freelance à Montpelllier j'ai été contacté par cet éditeur, pour la refonte visuelle et ergonomique de l'interface utilisateur de leur application métier.
L'application initiale, qui existe depuis plusieurs années, dispose donc de très nombreuses fonctionnalités et menus.
Cette richesse fonctionnelle avait pour principal défaut de rendre l'utilisation du système de plus en plus difficile au quotidien, pour les personnels soignants.
|
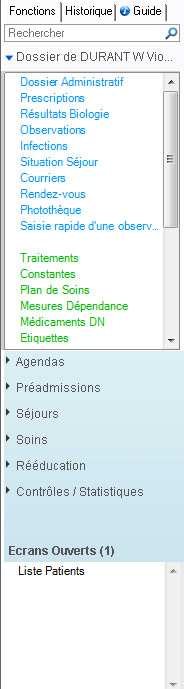
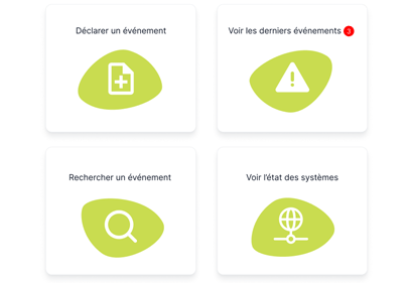
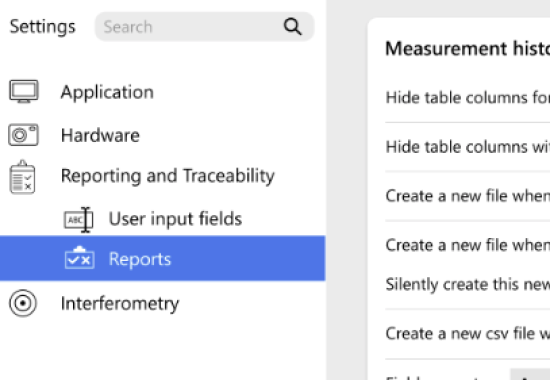
La palette d'outils avant refonte
|
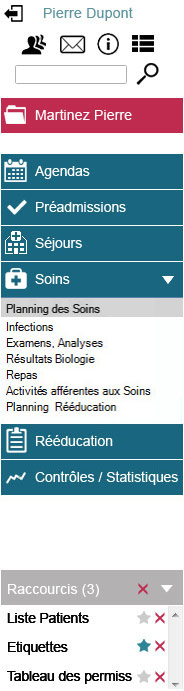
La palette d'outils après refonte
|

Le projet prévoyait donc de revoir en profondeur les nombreuses interfaces, de manière à proposer une expérience utilisateur plus fluide, plus simple et plus claire. La refonte a d'abord porté sur la palette d'outils, commune à tous les écrans de l'application. Cette palette est affichée en permanence sur le côté gauche, quelque soit l'activité de l'utilisateur.
Elle liste les raccourcis et les infos les plus utiles.
La nouvelle version proposée présente ces élements de manière beaucoup plus claire, par le biais d'icônes, de couleurs et de textes plus lisibles. De nouvelles fonctionnalités ont été ajoutées à la palette, comme par exemple la possibilité de gérer plus finement l'affichage des vues courantes en cours d'utilisation.
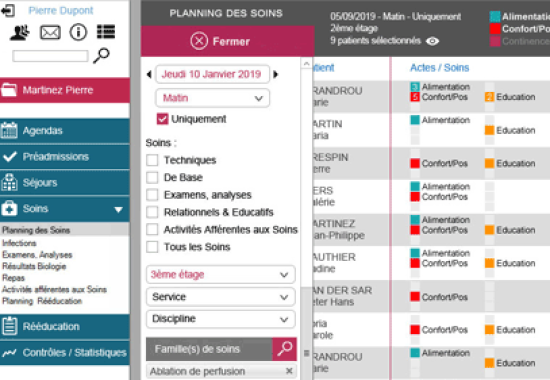
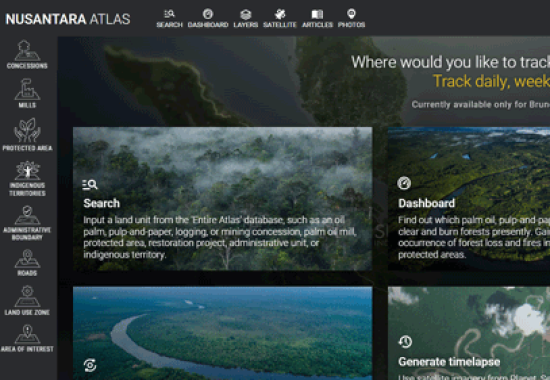
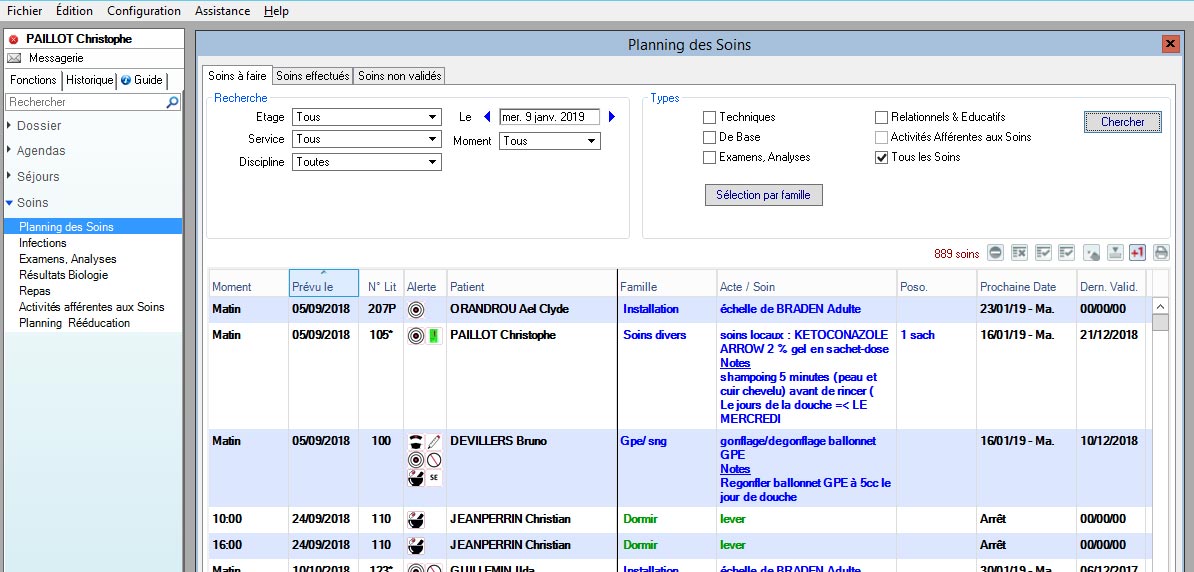
L'ancien écran de recherche (ci-contre), avant refonte, était constituté d'une zone supérieure réservée aux filtres de recherche, puis de l'affichage des résultats sous forme de tableau.

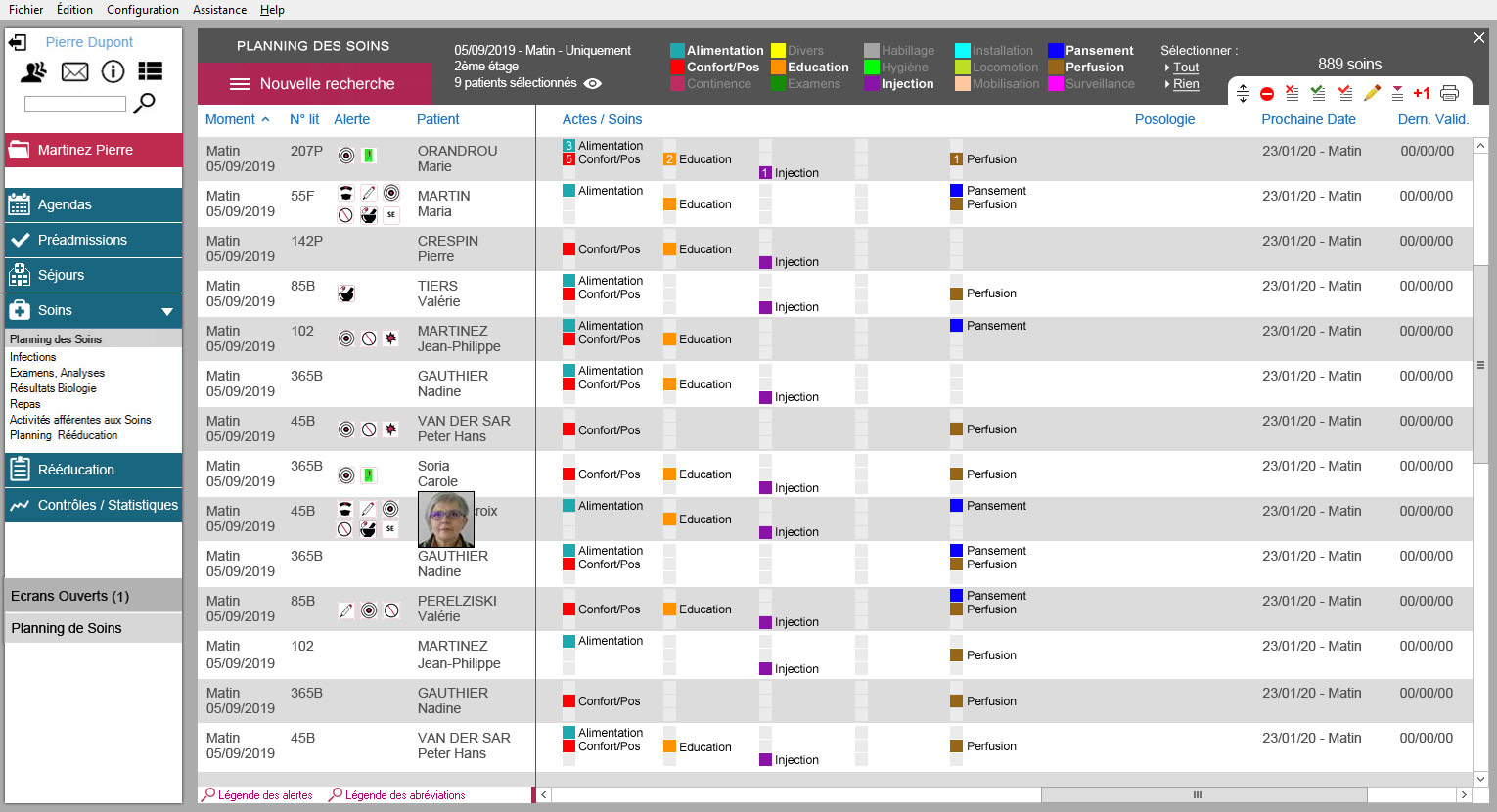
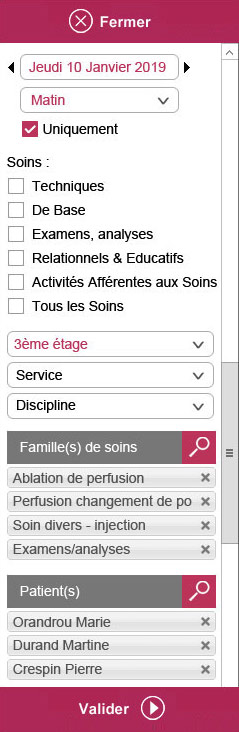
Ci-dessus la nouvelle version de l'écran d'affichage des résultats. La zone de recherche a été remplacée par un volet de recherche (ci-contre), ne s'affichant que si l'utilisateur le souhaite.
Cela a permis de libérer tout l'espace pour l'affichage des résultats en plein écran. L'affichage des photos des patients a été proposée au survol à la souris, l'interface n'étant pas prévue en usage tactile. Les maquettes ont été testées par de futurs utilisateur (démarche UX centrée utilisateur), de manière à s'assurer de la pertinence des choix.
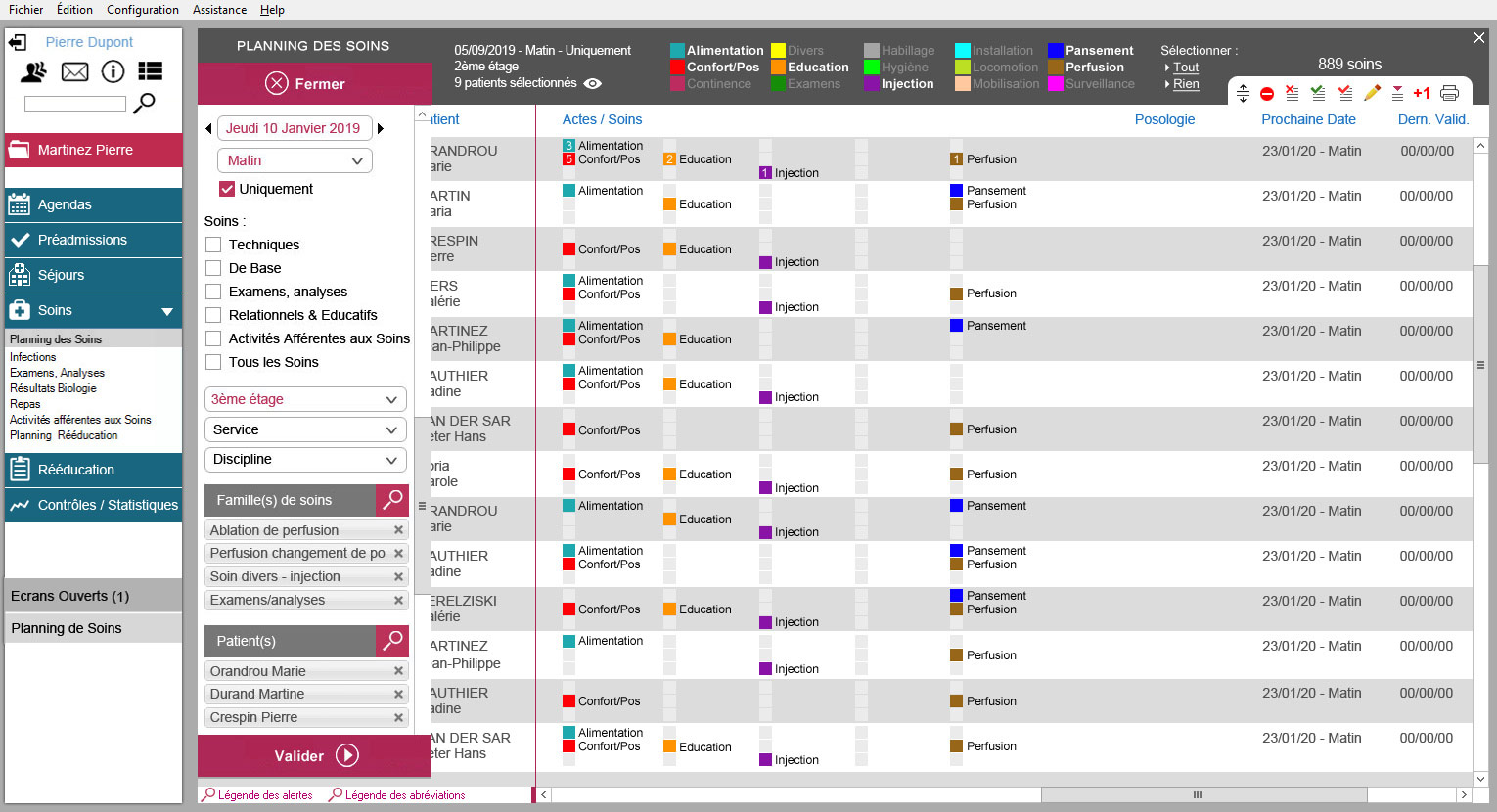
Ci-dessous l'interface de recherche complète, avec le volet des filtres affiché côté gauche.
 |
 |