10 principes à respecter pour une interface utilisateur réussie.
Traduction des 10 heuristiques de Jakob Nielsen.
Installé à Montpellier depuis plus de 25 ans en tant que graphiste multimédia, je me suis interessé aux interfaces utilisateur tout naturellement, au fil des années.
Les projets de conception d'interfaces devenant de plus en plus nombreux et complexes, j'ai obtenu une certification 'UX design, ergonomie des interfaces utilisateurs' auprès d'un organisme spécialisé (Usabilis à Montrouge).
C'est ainsi que j'ai découvert les travaux de Jakob Nielsen, dont vous trouverez une traduction et un résumé ci-dessous.
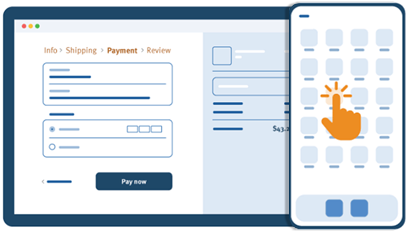
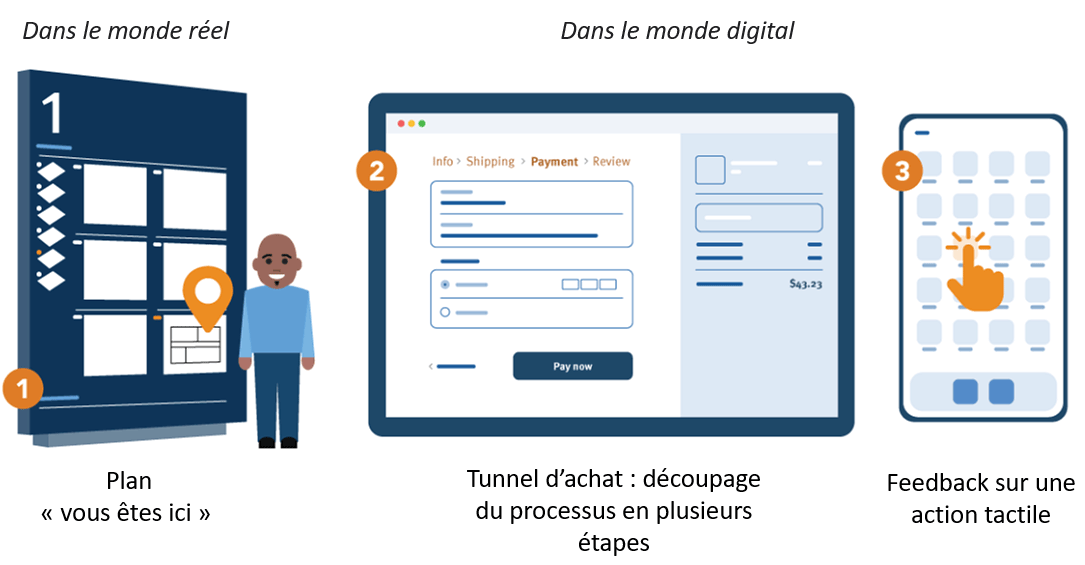
1- Visibilité de l'état du système
Toujours tenir les utilisateurs informés de ce qui se passe, de ce qu’il est en train de faire, de ce qu’il lui reste à faire.
Pour cela il est possible de segmenter le parcours utilisateur en plusieurs étapes/écrans. C'est fortement recommandé quand le processus qui est soumis à l'utilisateur est long et complexe (saisie d'informations nombreuses, choix mutliples, tunnel d'achat...). De cette manière l'utilisateur peut se repérer entre les écrans déjà renseignés, et les écrans restants à renseigner.

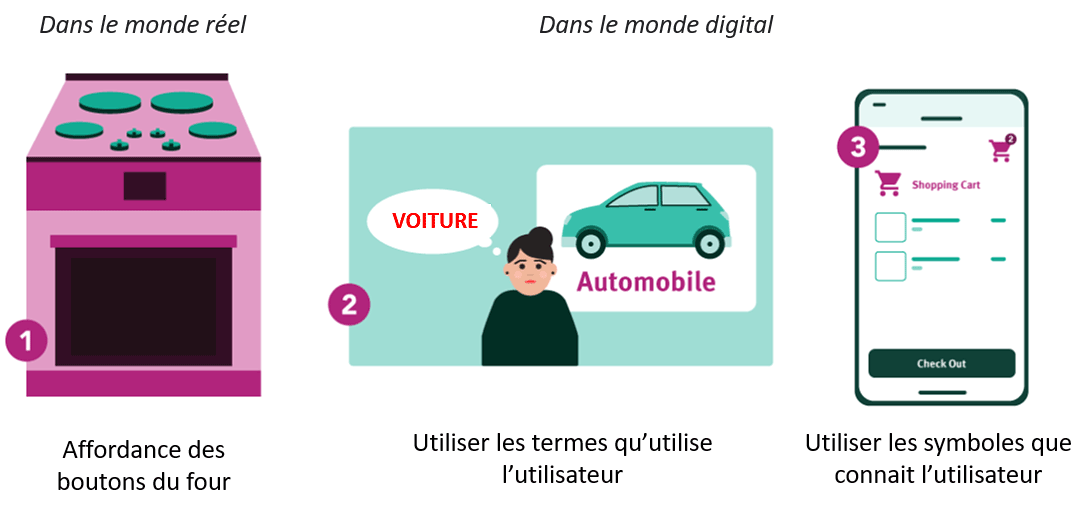
2- Correspondance entre le système et le monde réel
- Utiliser des formes, styles, mots et concepts familiers à l'utilisateur.
- Suivez les conventions du monde réel.
- Faire apparaître des informations dans un ordre naturel et logique.
Cette consigne implique de bien connaitre les (futurs) utilisateurs. Connaitre les termes qu'ils ont l'habitude d'utiliser, les pictogrammes qu'ils ont l'habitude d'utiliser...dans un domaine donné.
Une application dans le domaine de l'assurance n'utilisera pas les mêmes correspondances qu'une application dans le domaine de la santé.
On parle d'affordance. L'affordance d'une image concerne sa capacité à évoquer visuellement son utilisation, sa fonction.
Exemple : un pictogramme représentant un haut parleur est toujours identifié par l'utilisateur comme le moyen de régler le niveau sonore d'une application.

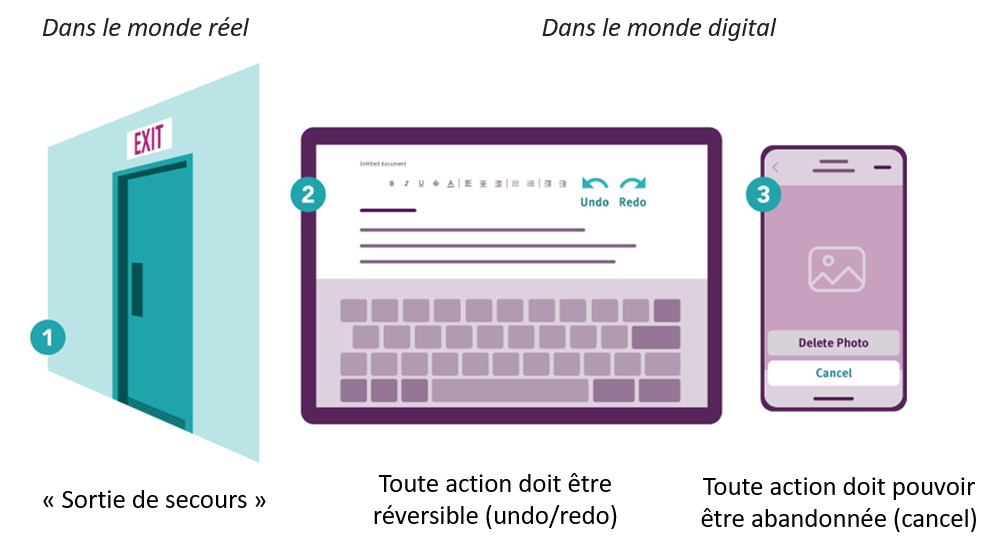
3- L’utilisateur se trompe et l’interface doit le prévoir
Les utilisateurs font des erreurs en permanence.
L’interface doit leur permettre de refaire ou d’abandonner leurs actions.
Toute action doit pouvoir être reversible (undo/redo) ou annulée (cancel).

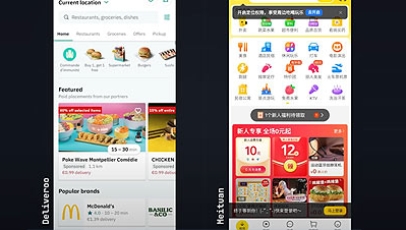
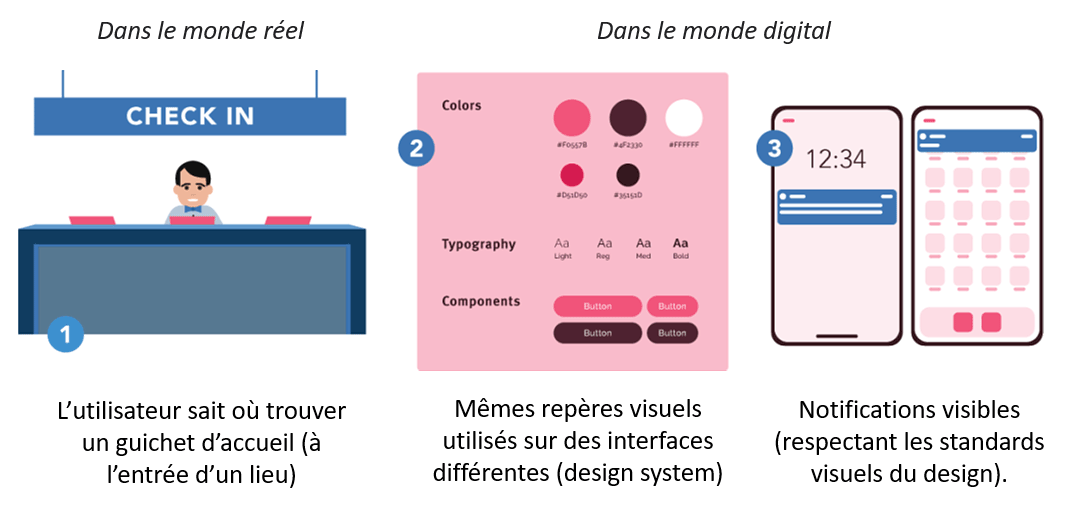
4- Normes et standards
Les utilisateurs ne doivent pas se demander comment fonctionne le système.
Les éléments visuels doivent être des points de repère cohérents pour l’utilisateur (boutons, liens, notifications…).
On a besoin, dans le monde digital, de retrouver des repères connus. C'est similaire aux repères que l'on trouve dans le monde réel et dans certaines situations (gare, métro, supermarché, guichet...).
Il est important de ne pas (trop) changer les interfaces qu'un utilisateur a l'habitude d'utiliser pour ses manipulations les plus courantes : sélection d'éléments, tunnel et panier d'achat...
Dans une même application, il est important de rester cohérent visuellement entre les différents écrans : même symbolique des couleurs (boutons, messages), même signification d'un pictogramme, mêmes principes de navigation et mêmes principes d'affichages d'un écran à l'autre.
C'est pour cette raison qu'on utilise les Design System : des librairies centralisées et partagées de composants d'interfaces.

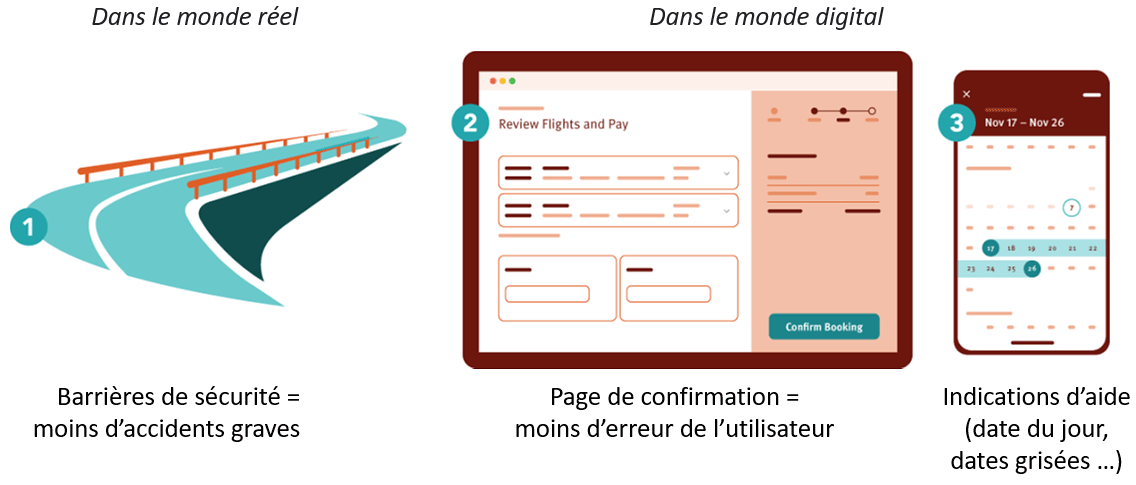
5- Prévenir les erreurs
Si le design est réussi on peut éviter les erreurs les plus courantes.
Toujours afficher un récapitulatif des choix de l’utilisateur, avant de lui demander une validation définitive.
Habituellement, le dernier écran doit afficher les choix qui ont été faits au préalable par l'utilisateur : les dates pour un voyage, le modèle et le prix pour un achat...
L'erreur est humaine et représente un coût certain pour toute entreprise (demandes de remboursement, annulations, réclamations).
L'interface doit réduire au maximum ce risque d'erreur.

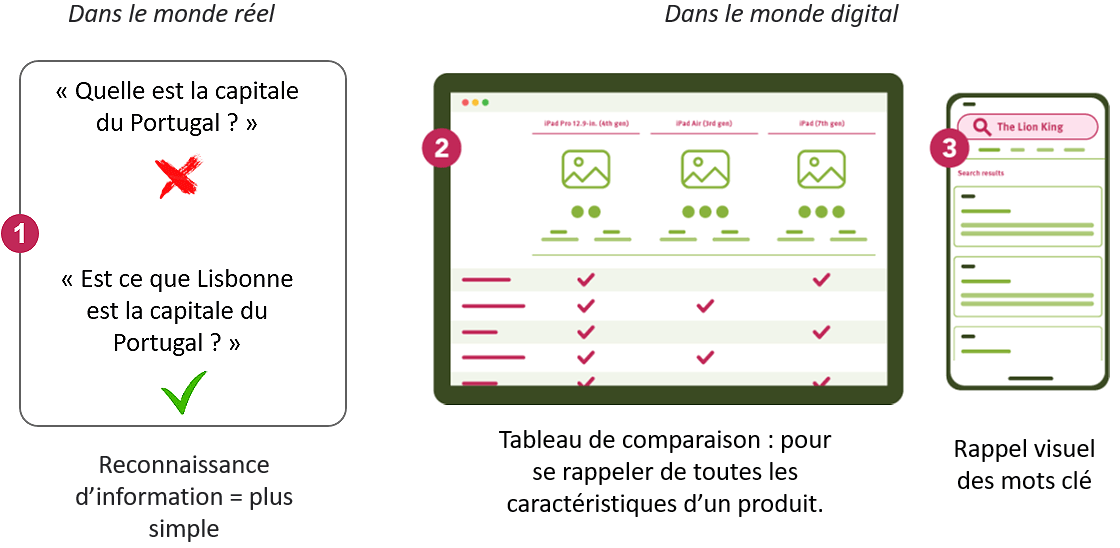
6- Reconnaissance plutôt que rappel
Afficher les informations utiles pour éviter à l’utilisateur d’avoir à s’en rappeler.
Afin d'éviter une erreur de choix de l'utilisateur, l'interface doit simplifier les informations présentées (tableaux comparatifs, résumés, infographies...).

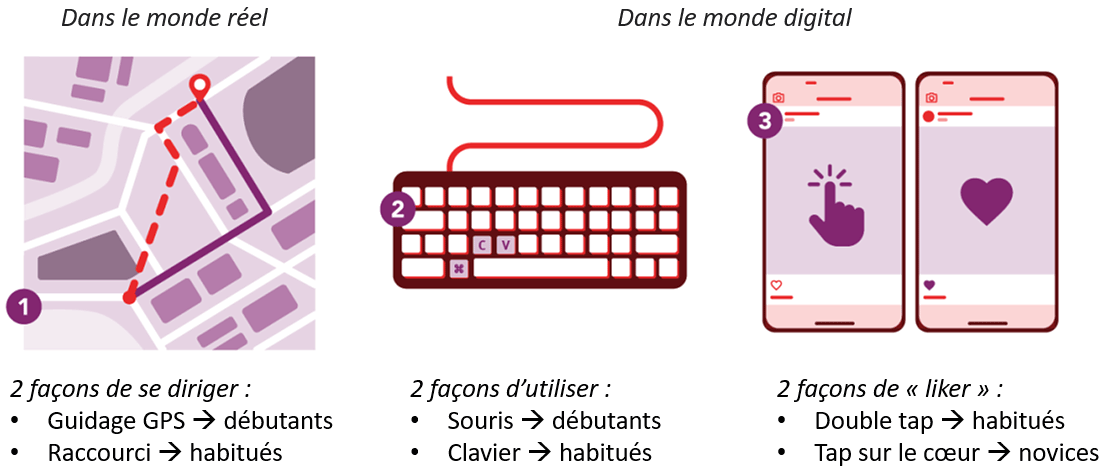
7- Flexibilité et efficacité
Le design doit améliorer l’expérience des utilisateurs novices mais aussi des utilisateurs experts.
Une interface réussie doit permettre à l'utilisateur débutant d'être guidé (étape par étape) et à l'utilisateur habitué de prendre des raccourcis (ne pas forcément suivre toutes les étapes).

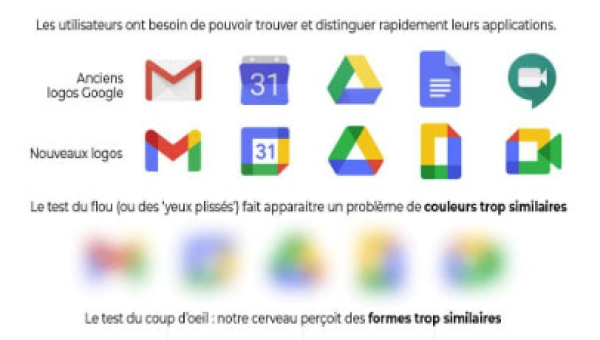
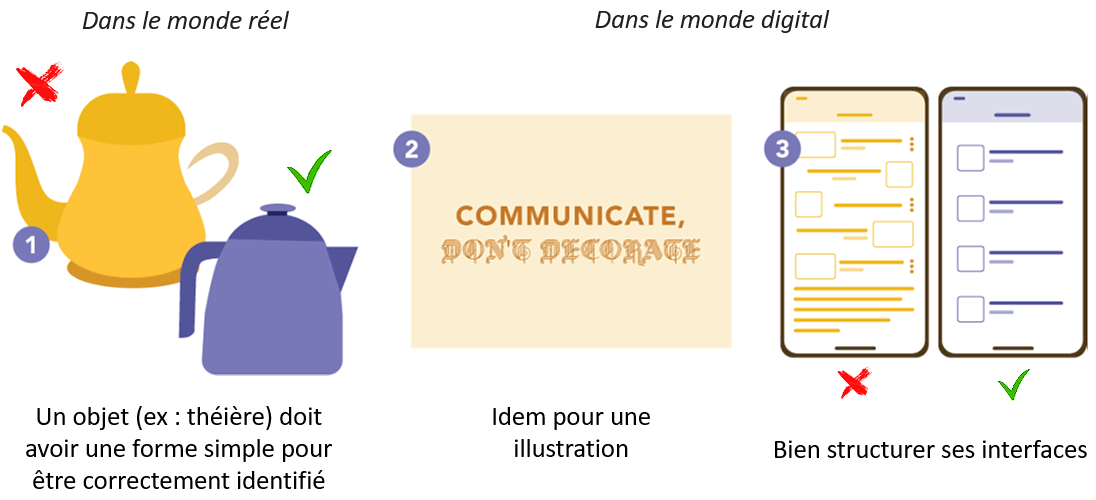
8- Esthétique et design minimaliste
Une interface ne doit pas contenir d’informations inutiles.
Toute information superflue augmente inutilement la charge cognitive de l’utilisateur.
Ce principe a donné naissance au "flat design", un style graphique épuré et simplifié au maximum.
Attention de ne pas aller trop loin dans la simplification visuelle, car l'utilisateur doit toujours être capable de reconnaitre rapidement l'objet représenté.

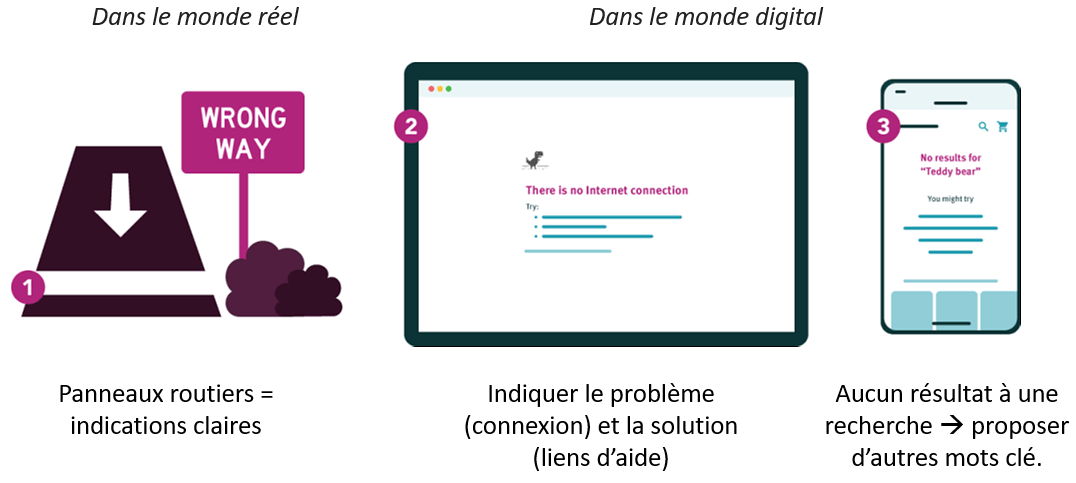
9- Aider l’utilisateur à apprendre de ses erreurs
Les messages d’erreur doivent êtres simples et clairs,
Ils doivent proposer des solutions au problème rencontré.

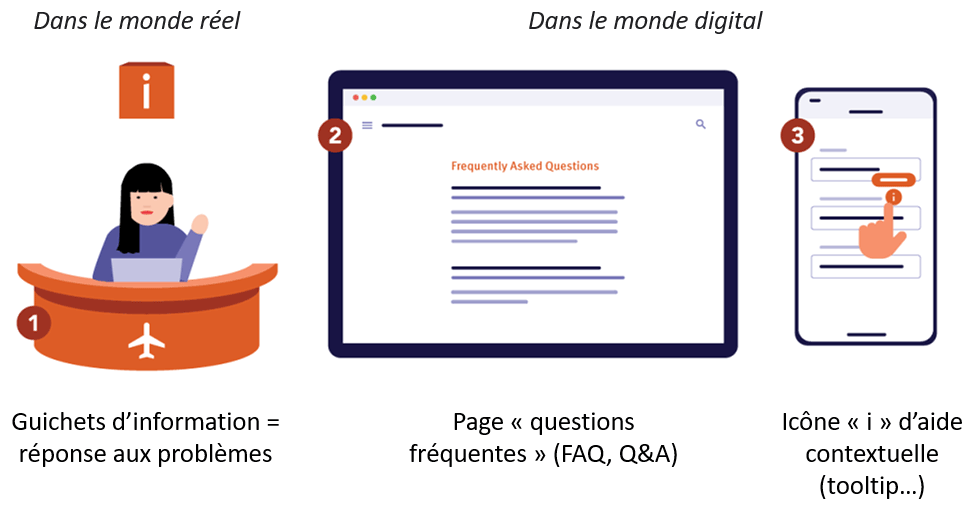
10- Aide et documentation
Si le design est réussi, aucune aide ne sera nécessaire.
Mais pour les produits digitaux complexes, il faut prévoir une documentation d’aide complète et claire.

Ces bonnes pratiques UX (User Experience) en design de produits digitaux doivent être prises en considération dès le premier prototypage de vos interfaces utilisateurs. Elles doivent ensuite être correlées aux bonnes pratiques UI (User Interface) qui portent sur l'habillage graphique de l'interface. Cette dernière étape est réalisée par un graphiste ou un UI Designer.